Facebook / Twetter
LABEL
- Aplikasi HP (7)
- Blogger (35)
- Games (3)
- HACKER (7)
- Keterampilan (8)
- MS OFFICE (6)
- PERINTAH DALNET (4)
- SEKILAS INFO (30)
- Software (77)
- Template 3 kolom (1)
- Template 4 Kolom (1)
- Thema PC (3)
- VIRUS (4)
- WINDOWS (22)
MY FORUM
KOMENTAR TERBARU
Template 3 kolom
25.2.11Diposkan oleh Ahmad Poethra Bone di 8:48 PM 0 komentar
Label: Template 3 kolom
SMS Gratis
22.2.11
Semoga bagi rekan dan pengguna telpon selular dapat mengirim sms tanpa mengurangi pulsa, karena sobat bisa kirim-kirim sms secara gratis lewat blog sobat. Selain itu keuntungan dari memasang widget ini ialah diharapkan dapat mendulang traffik.
Sebagai Catatan Sebagai catatan masih ada kekurangan dari widget ini yaitu tidak bisa menerima sms balasan. Sehingga bila ada yang membalas kita tidak bisa membacanya. Namun terlepas dari hal itu gadget ini sangat bermanfaat bagi kita yang kepepet sms-an.
Selamat Mencoba dan Semoga Bermanfaat.
Diposkan oleh Ahmad Poethra Bone di 9:36 AM 1 komentar
Pasang Tukar Link Otomatis di Blogspot
Kalau anda senang bertukar link dengan sesama blogger, mungkin ini dapat dipertimbangkan menjadi salah satu sarana bertukar link di blog anda. Karena pada postingan kali ini, saya akan membahas tentang cara memasang script tukar link otomatis dari mister linky's di blogspot.
Mungkin udah banyak teman-teman blogger yang udah tau caranya, jadi kalau ada kesalahan, mohon berikan komentarnya. Biar saya bisa perbaiki kesalahannya.
Kelebihan dari script tukar link otomatis ini adalah anda tidak perlu susah-susah memasang link satu per satu, karena sudah tersedia field untuk anchor text dan link ke blog anda. Jadi tinggal isi dan klik enter saja. Langsung deh keluar linknya.
Namun kelemahan dari script ini adalah sifatnya nofollow. Kalau mau dofollow ntar deh saya coba buatin scriptnya dan kalau udah jadi saya kasih tau deh.
Oke, langsung aja. Berikut adalah langkah-langkahnya:
1. Pertama masuk ke Blenza.
2. Klik "Register" dan isikan sesuai data-data anda.
3. Lalu anda akan diminta untuk memasukkan kode konfirmasi yang dikirimkan ke email anda.
4. Setelah itu anda login di Blenza. dengan akun yang tadi sudah anda buat.
5. Klik "wizard"
6. Pilih servernya"Blogger" dan widgetnya "Original Auto-Linkies";, lalu klik "Generate code".
7. Setelah itu anda akan mendapatkan kodenya.
8. Lalu copy kode yang ada ke akun blogger anda, caranya login ke blogger --> Klik "Layout" --> Klik "Add a Gadget" --> Pilih "HTML / JavaScript" dan pastekan kode dari blenza di situ.
9. Klik "Save".
Widget tukar link otomatis anda sekarang sudah jadi, tapi masih ada satu tahap lagi untuk melengkapinya. Masih di blogger anda, klik "Layout" dan klik "Edit HTML". Langkah terakhirnya adalah copy kode di bawah ini di bawah tag <head>
<script src='http://www.blenza.com/linkies/header.js' type='text/javascript'/>
Klik "Save Template".
Sekarang widget tukar link otomatis anda sudah jadi. Silakan mencobanya dan mudah-mudahan bermanfaat. Di bawah ini adalah contoh widget tukar link yang sudah jadi, silakan pasang link anda gratis.
Diposkan oleh Ahmad Poethra Bone di 5:33 AM 4 komentar
Label: Aplikasi HP, Blogger, Games, HACKER, Keterampilan, MS OFFICE, PERINTAH DALNET, SEKILAS INFO, Software, Thema PC, VIRUS, WINDOWS
Membuat Tombol Hide & Show ( Spoiler )
20.2.11
Mungkin anda ingin menyembunyikan sebagian artikel atau gambar dengan menggunakan tombol hide / show...? Agar artikel terlihat tidak terlalu banyak/panjang anda bisa gunakan script spoiler. Mau tau caranya......?
# Copy Script dibawah ini dipostingan anda.
<div>
<input value="Tampilkan" style="margin: 0px; padding:0px;width:auto;font-size:10px;" onclick="if(this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Sembunyikan'; } else{ this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Tampilkan'; }" type="button" /></div>
<div class="alt2">
<div style="display: none;">
<div style="background:#000000;text-align:left;padding:10px;color:#ffffff;">
Masukkan text-nya disini. Gambar juga bisa.
</div>
</div>
</div>
# Ganti tulisan "masukkan teksnya disini, Gambar juga bisa" dengan teks atau gambar yang mau disembunyikan.
Hasilnya seperti di bawah ini
Semoga bermanfaat. Ingat ya, perhatikan yang berwarna merah dan biru kalau ingin mengedit-nya sekali lagi semoga bermanfaat.
Diposkan oleh Ahmad Poethra Bone di 4:03 AM 1 komentar
Label: Blogger
Membuat Scroll Bar pada kotak komentar
Pada sebuah postingan tentu saja mempunyai widget kolom komentar yang berguna untuk pengunjung memberikan komentar pada postingan tersebut. Jika komentar dari pengunjung semakin banyak, tentu saja akan membuat komentar yang ada semakin lama semakin bertambah sehingga halaman yang berisi postingan tersebut akan kelihatan memanjang kebawah. Hal itu tentu saja akan mengganggu keindahan penampilan blog. Dengan membuat scroll bar pada komentar dipostingan akan membuat blog anda terlihat lebih bagus dan tidak memanjang. Sebagai contoh, coba anda lihat ke bagian komentar blog saya yang telah menggunakan trik ini.
berikut ini langkah-langkahnya ;
# Masuk ke Blogger.
# Pilih Tata Letak.
# Pilih Edit HTML
# Cari kode untuk pengaturan komentar seperti di bawah ini :
/* ----- COMMENT ----- Blogger template design by http://www.ahmad-888.blogspot.com/ */
#comments {
margin: 15px 0px 0px 0px;
padding: 0px 0px 15px 0px;
text-align: left;
color: $commentTextColor;
font: $commentTextFont;
}
/* comment-header */
#comments {
height:300px;
overflow:auto;
}
#comments h4 {
margin: 0px 0px 0px 0px;
padding: 15px 0px 0px 0px;
color: $commentTitleColor;
font: $commentTitleFont;
}
.deleted-comment {
font-style:italic;
color:gray;
margin: 3px 0px 3px 0px;
}
# Copy kode dibawah ini kemudian paste pada bagian kode diatas.
#comments {
height:300px;
overflow:auto;
}
# Kode tambahan boleh diletakkan diatas kode #comments h4 (atau dimana saja, asal masih berada dibagian komentar).
kalau ga mau repot hapus semua kode COMMENT anda lalu copy kode yg diatas lalu paste tempat yg terhapus tadi
# Kode height:300px; boleh anda ganti dengan tinggi scroll bar yang anda inginkan
# Setelah selesai kilk tombol Simpan Template
# Selamat mencoba, semoga berguna...!!!
Diposkan oleh Ahmad Poethra Bone di 2:52 AM 1 komentar
Label: Blogger
Pasang Link Blog Anda Di Sini, GRATIS
19.2.11

Admin Ahmad Poethra Bone sekarang menyediakan ruang khusus untuk para peblogger memasang link blog masing-masing di POST KOMENTAR (Cara ini sengaja saya ambil agar sobat dapat langsung mengisi linknya di blog saya, tanpa harus menunggu linknya saya pasang ).
Jika anda berminat untuk turut serta dalam program ini, silahkan anda mengisi ruang KOTAK KOMENTAR POSTINGAN INI dengan mencantumkan :
1. Nama/Title Blog anda.
2. Alamat / URL blog anda.
Setelah anda mengisi NAMA dan URL blog anda di KOTAK KOMENTAR post ini,....Jangan lupa untuk memasang LINK BANNER saya dibawah ini, diblog anda.



Dengan adanya program ini diharapkan persahabatan diantara sesama peblogger semakin baik.
Diposkan oleh Ahmad Poethra Bone di 8:46 PM 23 komentar
Label: Aplikasi HP, Blogger, Games, HACKER, Keterampilan, MS OFFICE, PERINTAH DALNET, SEKILAS INFO, Software, Thema PC, VIRUS, WINDOWS
Macromedia Flash Player 9

silahkan download Macromedia Flash Player 9 DOWNLOAD
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:53 PM 0 komentar
Label: Software
Cool FLV Player

Cool Flv Player adalah mudah bebas untuk menggunakan alat bagi Anda untuk memutar file flv download. Ini adalah file FLV-asosiasi, Anda dapat klik dua kali software untuk membuka file FLV atau hanya double klik file untuk memutar video.
silahkan download CoolFLV Player DOWNLOAD
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:30 PM 0 komentar
Label: Software
Cara Mengganti Domain Blogspot dengan CO.CC Gratis

Bagi anda yang memiliki blog di blogger dengan nama yang panjang mungkin bisa mencoba domain gratis dari co.cc. Tapi ingat, jika blog anda sudah memiliki alexa rank yang tinggi dan sudah bagus dalam SEO, sebaiknya dipikir-pikir lagi untuk mengganti domain blogspot anda.
Langsung saja ikuti tutorialnya di bawah ini.
1. Log in dengan akun anda. Jika belum mendaftar, lihat cara pendaftarannya Di Sini
2. Pilih domain yang akan digunakan.

3. Klik tombol Set up.

4. Pilih Zone Records.
Zone Records
Pada bagian ini anda akan mulai melakukan setting domain co.cc. Langkah-langkahnya tidak susah. Anda hanya butuh sedikit kesabaran karena perubahannya tidak langsung terjadi.
Berikut pengaturannya.
TTL, biarkan tetap 1 D.
Type, pilih CNAME.
Value, ketik ghs.google.com.

Setelah itu lanjut ke pengaturan di blogger. Ikuti petunjuk setting domain co.cc di blogspot di bawah ini.
1. Masuk ke akun blogger anda.
2. Pilih menu Settings (Pengaturan) » Publishing (Publikasikan).
3. Klik tulisan Custom Domain.
4. Klik tulisan Switch to advanced settings.

5. Di kolom Your Domain, isi dengan domain co.cc anda tadi (masih dengan www).
6. Terakhir isi kolom Word Verification dan simpan.
Cukup sampai di situ saja cara mengganti domain blogspot dengan co.cc. Setelah selesai mengikuti tutorial di atas, blog anda tidak bisa dibuka untuk sementara waktu.
Waktu yang diperlukan untuk bisa mengakses blog dengan domain baru anda biasanya hanya sebentar. Mungkin hanya beberapa menit ataupun beberapa jam, maksimal 2 hari.
Selamat mecoba, semoga berhasil!
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 12:04 AM 0 komentar
Label: Blogger
Cara Membuat Random Post di Blogger
18.2.11
Cara membuat random post di blogger. Tutorial blog kali ini akan menjelaskan bagaimana cara menampilkan posting/artikel secara acak di blogspot.
Random post ini disebut dengan random post dinamis, karena tampilannya yang berupa slide. Dengan tampilan slide tersebut, tentu random post ini juga akan menarik perhatian pengunjung.
Bagi anda yang jarang mengupdate blog, mungkin widget ini cukup berguna. Karena semua artikel yang ada di blog anda akan ditampilkan secara acak nantinya dengan menggunakan widget ini.
Dengan begitu, pengunjung yang beberapa kali mengunjungi blog anda bisa terus membaca artikel-artikel anda yang lain, walaupun anda belum menambahkan postingan baru sekalipun.
Bagi anda yang ingin mencoba random post dinamis ini, bisa langsung mengikuti tutorial blog berikut.
CSS
Pertama yang perlu anda lakukan, yaitu menyimpan css untuk random post ini.
1. Log in ke blogger.
2. Pilih menu Layout (Tata Letak) » Edit HTML.
3. Cari kode ]]></b:skin>.
4. Copy kode berikut di atas kode tadi.
.gfg-title {font-size: 16px;font-weight : bold;color : #fff;background-color: none;line-height : 1.4em;overflow: hidden;white-space : nowrap;}
.gfg-subtitle {font-size: 14px;font-weight: bold;color: #333;background-color: none;line-height : 1.4em; overflow : hidden;white-space : nowrap;margin-bottom : 0px;}
.gfg-subtitle a {color : #a43434;display:none !important;}
.gfg-entry {background-color: none;width : 100%;height : 9.9em;position : relative;overflow : hidden;text-align : left;margin-top : 0px;}
/* To allow correct behavior for overlay */
.gfg-root .gfg-entry .gf-result {position : relative;background-color:none;width : auto;height : 100%;padding-left : 5px;padding-right : 5px;}
.gfg-list {position : relative;overflow : hidden;text-align : left; margin-bottom : 15px;display:none !important;}
.gfg-root .gfg-entry .gf-result .gf-title {font-size: 13px;display:block;color:#a43434;font-weight:bold;line-height: 1.2em;overflow : hidden;white-space : nowrap;text-overflow : ellipsis;-o-text-overflow : ellipsis;margin-top : 4px;}
.gfg-root .gfg-entry .gf-result .gf-snippet {line-height : 1.3em;color: #333;margin-top : 3px;font-size: 12px;}
.clearFloat {clear : both;}
#feedGadget { margin-top: 3px;margin-left: auto;margin-right: auto;width: auto;font-family:verdana, arial;font-size: 10px;color: #333;}
5. Simpan template.
Script Random Post
1. Buka Layout (Tata Letak) » Page Elements (Elemen Laman).
2. Klik Add a Gadget (Tambah gadget).

3. Pilih gadget HTML/JavaScript.

4. Copy-paste script berikut ke dalam gadget tadi.
<script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js" type="text/javascript"></script>
<script type="text/javascript">
function showGadget() {
var feeds = [
{title:'title',
url:'http://www.ahmad-888.blogspot.com//feeds/posts/default?redirect=false&start-index=1&max-results=999'},
];
new GFdynamicFeedControl(feeds, 'feedGadget',
{numResults : 1000, stacked : true,
title: " "});
}
google.load("feeds", "1");
google.setOnLoadCallback(showGadget);
</script>
<div id="feedGadget"><center><img src="http://img80.imageshack.us/img80/1577/loadingtrans.gif" /></center></div>
5. Jangan lupa ganti nama blog anda.
6. Simpan gadget.
Sekarang lihat hasilnya. Postingan anda akan tampil secara random (acak).
Selamat mencoba!
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 11:35 PM 1 komentar
Label: Blogger
DOWNLOAD SOFTWARE KAMUS INGGRIS-INDONESIA 2.03

Mungkin ini kamus Bahasa Inggris-Bahasa Indonesia yang paling simpel, sederhana dan ringan. Dalam penggunaannya pun bisa langsung di set otomatis (dapat mendeteksi bahasa Inggris/Indonesia). Kamus 2.03 pada versi ini ada beberapa perbaikan dan tambahan dari versi sebelumnya.
Update Kamus v2.03 :
[*] Perbaikan pencarian jika ada penambahan spasi.
[+] Penambahan informasi (hint), termasuk hasil frase (sehingga kalimat/kata yang panjang bisa terlihat)
[+] Penambahan opsi apakah otomatis menghapus selain huruf abjad.
[*] Installer tidak akan menghapus database tambahan.
[+] Trackbar untuk mengubah setting transparansi
[+] Tambahan PopUp menu di icon aplikasi
[*] Perbaikan definisi kata yang banyak terpotong
[*] Perbaikan bahasa Inggris di help file
[*] Terjemah dari clipboard yang jauh lebih cepat ( sampai 5x-nya)
[+] Tampilan sederhana dan menarik
[+] Menampilkan daftar pencarian terakhir (maksimal 50 kata)
[+] Mengurutkan daftar kata
[+] Menampilkan definisi dengan menggerakkan mouse di kata yang diinginkan
[+] Otomatis menambahkan kata baru yang baru sedang dicari dan menampilkan definisinya
[+] Otomatis menempel di kiri/kanan layar
[+] Dapat berdiri sendiri ( menyembunyikan window utama)

silahkan download KAMUS INGGRIS-INDONESIA 2.03 DOWNLOAD
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 8:34 PM 0 komentar
Label: Software
IDM (Internet Download Manager) versi 6.04

Ternyata bulan Desember ini, IDM (Internet Download Manager) terbaru versi 6.04 telah dirilis. Mengenai kelebihan dalam hal download mendownlod dari IDM sepertinya tidak perlu dibahas kembali karena nama IDM cukup terkenal akan kecepatannya dalam urusan download file maupun software dalam dunia maya. Dan bagi yang ingin download IDM terbaru versi 6.04 build 2 plus patch (agar full alias tidak diminta serial numbernya) silahkan ke bagian bawah postingan ....
Sebelum menuju link download IDM alangkah lebih baik menuju ke Tips Mempercepat Koneksi Internet dengan Mengganti DNS agar downloadnya lebih stabil ... saran gunakan OpenDNS pasti oke..

silahkan download IDM (Internet Download Manager) versi 6.04 DOWNLOAD
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 8:17 PM 0 komentar
Label: Software
Alive Video Converter

Alive Video Converter merupakan all-in-one software video converter untuk mengkonversi file video dari satu format yang lain, dan ekstrak track audio dari video. Hal ini memungkinkan Anda untuk mengkonversi semua format video populer termasuk ms dvr AVI, DivX, XviD, MPEG, WMV, MOV, ASF, QuickTime, MP4, 3GP, 3G2, MOD, FLV,-, VOB ke iPod, PSP, Zune, 3GP mobile dan 3G2, Anda juga dapat mengkonversi format video di atas ke AVI, DivX, XviD, DVD, SVCD, VCD, MPEG-1, MPEG-2, WMV, ASF, VOB, MOV format. Dengan sangat mudah untuk menggunakan antarmuka Anda juga dapat mengekstrak track audio dari file video ke MP3, AC3, AAC, M4A format audio.
Alive Video Converter termasuk fungsi dari iPod Video Converter, PSP Video Converter, Zune Video Converter, MP4 Converter dan 3GP Video Converter. Ini video converter PSP, 3GP, Zune, iPod, MP4 yang memungkinkan Anda menikmati semua file video populer Anda di Sony PSP, ponsel, Zune Player, video iPod dan perangkat partable MP4.
Alive Video Converter terintegrasi dengan Windows Explorer sangat sederhana dan mudah digunakan. Cukup klik kanan pada file video pada Windows Explorer, pilih Convert ke AVI (atau MPEG-1, MPEG-2, MP4, 3GP, dll), dan mengubah mereka menggunakan pengaturan Anda yang telah ditetapkan.
Selain itu, interface yang intuitif membuat Alive Video Converter alat yang sempurna untuk kedua pengguna baru dan berpengalaman. Ini memberikan pengguna tingkat lanjut kemampuan untuk menyelesaikan konversi dengan baris perintah atau jadwal dalam batch, dan mendukung drag-drop untuk memuat atau menambah file video, konversi dengan menyesuaikan bitrate dan lebar menyesuaikan * tinggi, dan pilihan konversi yang penuh dan banyak lagi!
silahkan download Alive Video Converter DISINI
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:45 PM 0 komentar
Label: Software
Cara Memasang Efek Cursor Bintang Berjatuhan
17.2.11
postingan kali ini saya akan membahas bagaimana Cara Memasang Efek Cursor Bintang Berjatuhan.
Yang perlu di ingat Efek Bintang Berjatuhan dan Efek Cursor Bintang Berjatuhan tidak sama.
Seperti biasa cara ini khusus buat blogger pemula yang sedang asyik mempercantik blognya.
Jika ada yang tertarik
Silahkan ikuti cara pemasangannya :
Seperti biasa sobat harus Login ke Blogger
Klik Rancangan → Elemen Laman → Tambah Gadget → HTML/JavaScript
Kemudian pilih warna salah satu dari kode script berikut :
Jika sudah ada yang cocok Copy script tersebut dan Paste ke dalamnya :
Bintang berwarna merah
Demonya bisa dilihat Disini
Kode script :
<script src="http://imtikhan.googlecode.com/files/red_star.js" type="text/javascript"></script>
Bintang berwarn kuning
Demonya bisa dilihat Disini
Kode script :
<script src="http://imtikhan.googlecode.com/files/yellow_star.js" type="text/javascript"></script>
Bintang berwarn hijau
Demonya bisa dilihat Disini
Kode script :
<script src="http://imtikhan.googlecode.com/files/green_star.js" type="text/javascript"></script>
Bintang berwarn biru
Demonya bisa dilihat Disini
Kode script :
<script src="http://imtikhan.googlecode.com/files/blue_star.js" type="text/javascript"></script>
Bintang berwarn hitam
Demonya bisa dilihat Disini
Kode script :
<script src="http://imtikhan.googlecode.com/files/black_star.js" type="text/javascript"></script>
Bintang berwarn putih
Demonya bisa dilihat Disini
Kode script :
<script src="http://imtikhan.googlecode.com/files/white_star.js" type="text/javascript"></script>
Keterangan : pilih warna sesuai Templat sobat
jika sudah selesai SIMPAN dan lihat hasilnya
Sumber : http://tiptrikblogger.blogspot.com/2010/10/cara-memasang-efek-cursor-bintang.html
Selamat mencoba
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:48 AM 0 komentar
Label: Blogger
Cara Memasang Script Dalam Postingan Dengan Kotak Backgroud

Jika Anda ingin membuat script dengan background yang nantinya akan Anda posting, Pria Nurse akan kasih tau caranya.
Border berwarna dan jenis-jenis garis bordernya
» Border dengan scroll, lebar dan tinggi
» Solid Border
» Ridge Border
» Groove Border
» Inset Border
» Outset Border
» Double Border
» Dotted Border
» Dashed Border
Pada TULIS SCRIPT/KODENYA DISINI silahkan tulis kode script yang Anda inginkan.
Untuk back-groung color silahkan ganti dengan warna kesukaan Anda.
Selamat mencoba ya
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:06 AM 1 komentar
Label: Blogger
Membuat Efek Tulisan berkedip (Blink)
<blink>ISI POSTINGANMU atau ISI LINK MU</blink>
1. Bisa waktu Posting (dalam mode Edit Html)
<blink>"http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/, http://www.ahmad-888.blogspot.com/,"</blink>
HASILNYA SEPERTI INI setelah ditambahi Kode
<blink>ISI POSTINGANMU </blink>
2. Ketika membuat link dengan cara. Klik pada "Page Element" trus pilih "Add a Gadget --> HTML/Javascript" (Tempatnya terserah kamu).
<blink><a href='http://www.ahmad-888.blogspot.com/'target='new'>DESKRIPSI LINK MU</a></blink>
HASILNYA SEPERTI INI setelah ditambahi Kode
<blink>DESKRIPSI LINK MU </blink>
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 5:19 AM 0 komentar
Label: Blogger
Membuat Form Login ke Draft Blogger

Tak seperti pada wordpress yang mempunyai halaman login di sidebar, login pada blogger hanya tertera pada navigationbar yaitu pada bar yang terpampang di ujung atas halaman blogger. Bagaimana kalau kita ingin membuat form login blogger di sidebar? Berarti kita harus membuat form yang bisa ditanamkan pada gadget blogger. Duh...padahal penguasaan bahasa html javascript penulis sangat minim dan hanya berbekal pengamatan saja, akhirnya ada ide juga yaitu kenapa tak copy paste saja dari halaman login yang sudah ada misalnya pada http://draft.blogger.com tentunya memakai akun di google.
Akhirnya setelah tercopy, maka kodenya dapat dilihat dan diambil untuk kode formnya saja, beberapa kode yang tidak perlu disingkirkan, dan didapat tampilan form seperti gambar berikut ini, dan setelah ujicoba untuk login ternyata berhasil!, ya udah saya posting saja, siapa tahu ada blogger yang berminat. Oh ya, contoh formnya juga sudah ada di sidebar blog ini pada form blogger account,
Di bawah ini kodenya (teks warna biru) yang hasil dari cutpas tadi, bisa anda copas deh, silahkan...
<form id="gaia_loginform" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit= "return(gaia_onLoginSubmit());" >
<div id="gaia_loginbox">
<table class="form-noindent" cellspacing="0" cellpadding="5" width="100%" border="0">
<tr> <td valign="top" style="text-align:center" nowrap="nowrap" bgcolor="#e8eefa">
<input type="hidden" name="ltmpl" value="draft" />
<div class="loginBox">
<table id="gaia_table" align="center" border="0" cellpadding="1" cellspacing="0">
<tr><td colspan="2" align="center">
<table> <tr> <td valign="top">
<img src="http://kodehexa.googlepages.com/google_transparent.gif" alt="Google" />
</td>
<td valign="middle">
<font size="+0">
<b>Akun</b>
</font>
</td>
</tr>
</table>
<font size="-1">
</font></td>
</tr>
<script type="text/javascript">
<!-- function onPreCreateAccount() { return true; } function onPreLogin() { if (window["onlogin"] != null) { return onlogin(); } else { return true; } } -->
</script>
<tr>
<td colspan="2" align="center">
</td>
</tr>
<tr>
<td nowrap="nowrap">
<div align="right">
<span class="gaia le lbl">
Email:
</span>
</div>
</td>
<td>
<input type="hidden" name="continue" id="continue" value="https://draft.blogger.com/loginz?d=%2Fhome&a=ADD_SERVICE_FLAG" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="in" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="GALX" value="Ie2nThzvHSI" />
<input type="text" name="Email" id="Email" size="18" value="" class='gaia le val' />
</td>
</tr>
<tr>
<td>
</td>
<td align="left">
</td>
</tr>
<tr>
<td align="right">
<span class="gaia le lbl">
Sandi:
</span>
</td>
<td>
<input type="password" name="Passwd" id="Passwd" size="18" class="gaia le val" />
</td>
</tr>
<tr>
<td>
</td>
<td align="left">
</td>
</tr>
<tr>
<td align="right" valign="top">
<input type="checkbox" name="PersistentCookie" id="PersistentCookie" value="yes" />
<input type="hidden" name='rmshown' value="1" />
</td>
<td>
<label for="PersistentCookie" class="gaia le rem">
Ingat saya di komputer ini
</label>
</td>
</tr>
<tr>
<td>
</td>
<td align="left">
<input type="submit" class="gaia le button" name="signIn" value="Masuk" />
</td>
</tr>
<tr id="ga-fprow">
<td colspan="2" height="33.0" class="gaia le fpwd" align="center" valign="bottom">
<a href="https://www.blogger.com/forgot.g" target=_top>
Anda lupa sandi?
<br/>Modif by:
<a href="http://yoyokr.purworejo.asia" target=_top>
Blogger Modif
</a>
</a></td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
<input type="hidden" name="asts" id="asts" value="" />
</form>
<form id="gaia_universallogin" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit="return(gaia_onLoginSubmit());">
<input type="hidden" name="continue" id="continue" value="https://draft.blogger.com/loginz?d=%2Fhome&a=ADD_SERVICE_FLAG" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="in" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
</form>
Selamat Mencoba.
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 4:44 AM 0 komentar
Label: Blogger
Cara Menulis kode HTML Java Script di Blogger Posting
Kalau kita menulis sebuah kode html javascript di blog posting, kode tersebut akan langsung diproses oleh browser, sebagai contoh jika kita menulis
Pada dasarnya untuk bisa menuliskan kode html javascript di posting cukup mengubah kode
1. > menjadi >
2. < menjadi <
3. " menjadi "
Tetapi cara tersebut membutuhkan ketelitian dan waktu yang lama, ada website yang dapat mengubah kode tersebut secara cepat yaitu :
http://centricle.com/tools/html-entities/
Cara kerjanya, anda paste script code html yang akan diubah ke web itu, kemudian klik 'encode'. Tunggu sebentar lalu akan muncul code script yang baru, copy-paste ke posting blog anda.
Selamat mencoba.
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 4:02 AM 0 komentar
Label: Blogger
Bikin Pesan Unik Saat Startup Dengan WSF

Memberi peringatan kepada pengguna komputer tentang tata cara penggunaan komputer setiap kali komputer aktif terkadang sangatlah membosankan. Sebenarnya ada cara yang boleh dikatakan sangat unik, yaitu dengan memanfaatkan regedit dalam menampilkan pesan unik pada saat pertama kali login. Namun bagi pengguna awam yang ingin memodifikasi registry tetapi tidak mengerti struktur susunan registry dapat membahayakan sistem operasi itu sendiri. Melalui petunjuk ringkas berikut ini para pengguna komputer, baik yang awam maupun yang sudah mahir akan dipandu dalam membuat sebuah program bermanfaat, tentunya dengan memanfaatkan WSF(Windows Script Files). Dengan adanya program berikut maka para pengguna sistem operasi Windows diharapkan dapat menampilkan pesan unik pada saat login pertama kali, dan tidak perlu repot-repot lagi memberi tau pengguna lainnya apa saja yang harus dilakukan dalam menggunakan komputer secara manual. Pesan-pesan penting bagi pengguna komputer lainnya dapat disisipkan dengan menggunakan program yang satu ini. Penasaran ingin mencobanya? Silahkan simak panduan ringkas berikut ini.
Salin script program berikut ini dengan menggunakan Notepad lalu simpan dengan nama Bikin_Pesan.wsf, kemudian ubah Save as type yang tadinya Text Documents (*.txt) menjadi All Files. Jangan lupa untuk menonaktifkan fasilitas Word Wrap yang ada di Notepad selama pengetikan script program agar tidak terjadi kesalahan.
Code:
<job id="Pesan Unik Saat Masuk Windows">
<script language="VBScript">
set ahmad = WScript.CreateObject("WScript.Shell")
judul= "[visit me @ <http://www.ahmad88.co.cc>]"
JudulPesan = InputBox("Masukkan Judul Pesan:",judul)
IsiPesan = InputBox("Masukkan Isi Pesan:",judul)
if JudulPesan <> "" AND IsiPesan <> "" then
ahmad.RegWrite"HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\"&_
"policies\system\legalnoticecaption",JudulPesan,"REG_SZ"
ahmad.RegWrite"HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\"&_
"policies\system\legalnoticetext",IsiPesan,"REG_SZ"
MsgBox "Pesan Unik Sukses di install!",vbInformation,judul
else
ahmad.RegWrite"HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\"&_
"policies\system\legalnoticecaption","","REG_SZ"
ahmad.RegWrite"HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\"&_
"policies\system\legalnoticetext","","REG_SZ"
MsgBox "Pesan Unik Sukses di hapus!",vbInformation,judul
end if
</script>
</job>
Langkah selanjutnya carilah file yang bernama Bikin_Pesan.wsf. Kemudian Klik dua kali pada ikon file tersebut untuk menjalankannya. Pertama kali program akan meminta masukkan berupa judul pesan, masukkan judul pesan yang ingin ditampilkan, lalu klik tombol OK. Kemudian jendela kedua akan terbuka yang meminta masukkan isi pesan, masukkan isi pesan yang ingin ditampilkan setelah itu klik tombol OK. Pada tampilan terakhir akan muncul pesan yang memberitahukan bahwa pesan sukses di install. Coba sekarang logout kemudian lihat pesan unik yang tampil di layar login. Jika tidak menginginkan pesan unik tersebut muncul pada layar login, maka pesan tersebut dapat dihapus dengan cara menjalankan program Bikin_Pesan.wsf kembali lalu klik tombol Cancel di jendela yang meminta masukkan judul pesan dan isi pesan. Program diatas sangat aman dan telah diujicoba di sistem operasi Windows XP Professional Service Pack 2. Selamat mencoba!
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 3:28 AM 0 komentar
Label: Keterampilan, SEKILAS INFO, WINDOWS
Winamp5581 Full Bundle Emusic
16.2.11

Software yang kami rasa sudah sangat populer di masyarakat. kini hadir dengan desain baru dan tentunya beragam fitur fitur baru yang menarik.
download sekarang juga,
silahkan download Winamp5581 DOWNLOAD
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 9:24 PM 2 komentar
Label: Software
Mozilla Firefox 3.6

Pada Mozilla Firefox 3.6.6 ini, Mozilla melakukan sedikit modifkasi lagi pada fitur perlindungan terhadap crash. Modifikasi ini bertujuan untuk meningkatkan waktu yang diperbolehkan pada plugin ketika hang atau macet, sebelum akhirnya dihentikan secara paksa. Sama dengan versi Mozilla Firefox 3.6 lainnya, Firefox versi 3.6.6 terbaru ini juga tersedia untuk Windows, Linux dan Mac. Dengan dirilisnya update terbaru dari Firefox ini, sepertinya Mozilla ingin selalu memberikan yang terbaik bagi pengguna browser ini.
Bagi Anda yang belum sempat melakukan update atau download Mozilla Firefox 3.6.6 ini, silahkan menuju Mozilla.com atau dengan mengklik link di bawah ini:
download sekarang juga,
Download Mozilla Firefox 3.6
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 9:08 PM 0 komentar
Label: Software
Yuotube Downloader

Software ini merupakan software yang paling favorit untuk mereka yang hobi mendownload video youtube. Kelebihan dari software ini selain bisa di gunakan untuk mendownload video juga bisa di gunakan untuk merubah format video yang sudah d download ke format yang lain yang lebih besar maupun lebih kecil. Untuk anda yang ingin mendownload video dari youtube dan ingin memainkanya di handphone anda yang hanya mensupport format 3gp, dengan menggunakan bantuan dari software ini apa yang anda inginkan bisa anda buat dengan sangat mudah.
download sekarang juga,
silahkan download Yuotube Downloader Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:05 AM 1 komentar
Label: Software
GoogleEarthWin EARV
15.2.11

Anda dapat menggunakan Google Earth hanya untuk menelusuri tempat atau mencoba fitur canggih lainnya, misalnya merekam tur atau mengimpor data GPS.
oke silahkan download GoogleEarthWin EARV Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 9:05 PM 0 komentar
Label: Software
Convert PDF to Word DOC

Convert PDF ke DOC atau DOC ke PDF dengan Eprint LEADTOOLS. Anda dapat mengkonversi file dari aplikasi perangkat lunak Windows untuk lebih dari 150 jenis file termasuk PDF dicari, DOC, TIFF, dll JPEG, semudah mencetak file. Mengkonversi file PDF Anda untuk DOC dan lebih dari 150 format file lainnya. Dicari menyimpan file PDF Anda ke file DOC, atau menggabungkan file PDF tunggal menjadi banyak file DOC yang berbeda.
Sekarang Anda memiliki lebih banyak pilihan daripada sebelumnya saat menyimpan file Anda ke PDF. Tambahkan watermarks, bookmark, font tertanam dan lebih ke output PDF Anda!
oke silahkan download Convert PDF to Word DOC Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 8:49 PM 0 komentar
Animated Wallpaper: Hyperstars 3D

Tambahkan hidup untuk wallpaper desktop Anda! Hyperstars 3D merupakan wallpaper animasi yang akan mempesona Anda dengan penerbangan terkesan melalui hyperstars. Hal ini juga akan bertindak sebagai screensaver dengan efek hyperstars.
oke silahkan download Hyperstars 3D Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 3:46 AM 0 komentar
System Explorer.sis
14.2.11

wahhhhhh.,.,., ga usah basa basi kwanddd langsung sedot aja yachh.,.,.,
oke silahkan download System Explorer.sis Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:43 AM 0 komentar
Label: Aplikasi HP
Download SmartMovie Gratis

SmartMovie merupakan utilitas yang populer untuk membantu Anda mengkonversi dan memutar file film di ponsel Anda.
Banyak ponsel sekarang mampu memainkan file film namun karena pembatasan format dan penyimpanan, klip video harus dikonversi sebelum mereka ditransfer ke perangkat Anda pilih. Ini adalah tempat SmartMovie masuk.
SmartMovie mencakup semua alat yang Anda mungkin perlu memiliki video musik, film atau bermain rumah-film pada perangkat genggam Anda dalam beberapa menit. Video mungkin perlu diformat ulang dan / atau dipotong, serta memiliki kualitas dan ukuran layar dikurangi untuk menghemat ruang. SmartMovie dapat melakukan semua tugas ini dengan mudah, dan tanpa terlalu banyak masalah pada bagian Anda.
oke silahkan download SmartMovie Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:31 AM 0 komentar
Label: Aplikasi HP
Download UltraMP3 Gratis – Pemutar MP3 untuk HP Symbian

Ultra MP3 merupakan Aplikasi pemutar MP3 untuk HP symbian. Aplikasi ini bisa jadi pemutar mp3 terbaik untuk hp. Aplikasi mp3 player ini bisa memutar mp3 dengan kualitas suara yang bagus. Selain itu, aplikasi ini juga memiliki navigasi yang sangat mudah dan tidak repot.
Pada aplikasi ini terdapat fitur pemilihan skin ultramp3, yang memungkinkan kita untuk merubah/mengganti layout atau tampilan latar dari aplikasi ini. Anda bisa menggunakan kata kunci ultra mp3 skin di google untuk mendapatkan koleksi ultramp skin.
Atau mungkin anda tidak puas dengan skin ultramp3 buatan orang, anda bisa membuat skin ultramp3 anda sendiri.
oke silahkan download UltraMP3 Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 6:21 AM 0 komentar
Label: Aplikasi HP
cara mudah belajar mengetik 10 jari dengan game
11.2.11
Sekilas info kali ini saya akan sare cara mudah belajar mengetik 10 jari unuk pemula ,cara nya gampang dan mudah di mengerti walau untuk orang awam sekalipun,termasuk saya…. he he he ….

caranya mudah saja.kita tinggal mengikuti petunjuk dan huruf-huruf yang muncul di layar PC.
semakin lama level akan semakin meningkat dan huruf yang kita ketik akan semakin komplex…
kalau yg terbiasa main game pasti akan cepat mengerti…
oke silahkan download Disini
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 9:10 PM 0 komentar
Label: Games, Keterampilan, SEKILAS INFO
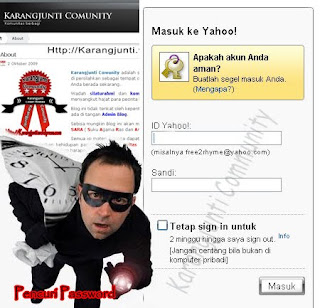
tool hack password gratis

Sudah amankah password anda?
sebaiknya jaga baik baik password anda,terutama password yang penting seperti password email,karena biasanya email merupakan tempat yang digunakan untuk mengaktifkan akun akun yang kita pernah dadtarkan di internet.
Seperti kasus teman saya yang emailnya di hack dan hampir semua akunnya di internet dibajak orang.
Oke disini saya akan share tool yang sangat bermanfaat bagi orang iseng :D he he,ya tool hack password untuk mencuri password orang di komputer umum ataupun komputer pribadi.
Setiap orang yang log on atau ke akunnya di internet,seperti facebook,email,blog dll pasti harus memasukan username dan kata sandi,nah username dan password itu ternyata kadang tidak terhapus begitu saja walau kita sudah logout,nah password seperti inilah yang bisa kita ambil.
Cukup jalankan tool usb hack ini dan tidak perlu waktu lama username dan password orang bisa kita ambil.
Cara ini bisa berjalan dengan baik di komputer pribadi yang tidak dilindungi deep freezer,dan kadang akan gagal bila dijalankan di warnet dengan security bagus.
Oke silahkan download software nya disini usbhack.rar. Software ini ringan cuma 194.82 KB-an tinggal extrack dan klik run,untu beberapa anti virus tool ini akan di tandai sebagai virus..ya wong emang tool untuk mencuri password.
Terus bagaimana cara mengamankan password kita khususnya di komputer umum????
Salah satu yang biasa digunakan adalah jangan mencentang kata ingat password,
Dan ingat bersihkan dulu modzilla sebelum menutup browser .caranya klik tool – clear recent history…
Oke terakhir gunakan software ini dengan bijak.
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 8:34 PM 0 komentar
Script Membuat Slide Photo Panorama
Untuk membuat slide photo panorama di blog, anda tinggal copy paste kode dibawah ini kedalam blog anda Berikut kodenya:
<iframe frameborder="0" height="400" marginheight="0" marginwidth="0" scrolling="no" src="http://www.panoramio.com/wapi/template/slideshow.html?tag=sanfrancisco&width=450&height=400&delay=6.5" width="450"></iframe>
dan hasilnya akan tampil seperti berikut:
Foto-foto diatas bisa diganti dengan foto atau gambar milik kita, caranya anda tinggal login saja di panoramio.com menggunakan email gmail anda, tinggal ikuti langkah-langkahnya disana.
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 9:22 AM 0 komentar
Label: Blogger
Membuat Teks Berkedip
Membuat Teks Berkedip Seperti langsung saja bagi anda yang ingin membuat teks berkedip-kedip seperti pada tulisan http://www.ahmad-888.blogspot.com/ , caranya menggunakan kode <blink> teks disini </blink> .
Gampang campur banget kan..?
hehe... nah kalau pengen di tebalin tinggal tambahi saja kode bold jadi seperti ini: <blink><b>teks tebal disini</b></blink>
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 9:11 AM 0 komentar
Label: Blogger
Website Penyedia Layanan Shout Box
Shoutbox, saybox, tagboard, atau chatterbox adalah fitur semacam chatting yang memperbolehkan pengunjung suatu situs web untuk meninggalkan pesan instan situs tersebut.
Pada jenisnya yang paling sederhana, shoutbox hanya menampilkan pesan singkat, bersama dengan informasi penulisnya. Kotak shoutbox akan senantiasa diperbaharui, agar segera menampilkan pesan-pesan terbaru. Umumnya pesan yang sudah lama akan terhapus setelah jumlah tertentu telah dicapai, untuk menghemat kapasitas di server.
Shout Box sering saya buat sebagai Buku tamu atau ghuest book yang diperuntukan bagi para pengunjung blog yang ingin meninggalkan jejak mereka, dengan tujuan tentunya biar bisa saling berkunjung ke blog mereka.
Website penyedia fasilitas buku tamu/ ghuest book/ pesan singkat sangatlah banyak beredar dijagat perinternetan, bertambahnya komunitas blogger, para blogger baru yang bermunculan menambah semangat juga bagi para penyedia layanan buku tamu untuk berlomba memberikan yang terbaik untuk blog-blog baru, tentunya hal ini tidak lepas dari unsur bisnis didalamnya. karena untuk mendapatkan fasilitas lengkap dan profesional, member diwajibkan memyumbangkan donasi atau berlangganan dengan mentransfer beberapa dolar ke pengelola website penyedia buku tamu/ ghuest book/ pesan singkat tersebut.
Diantara website penyedia layanan buku tamu/ ghuest book/ pesan singkat adalah sebagai berikut:
1.www.shoutmix.com/
2.www.cbox.ws/
3.www.oggix.net/
4.www.sbox.ws
5.www.myshoutbox.com
6.www.freeshoutbox.net
7.www.shout-box.com
8.www.shoutboxpro.com
9.www.free-shoutbox.co.uk
10.www.messengerfreak.com
11.http://shoutbox.widget.me/
Untuk mendapatkan script / kode shout box tersebut juga terbilang mudah, anda tingal daftar seperti biasa membuat nama user, buat password, masukan email, masukan alamat website dan get code atau tinggal ambil script kode shoutbox dan kemudian anda tambahkan gadget html/ JavaScript di blog dan masukan kode yang sudah anda dapatkan tadi didalam gadget html/JavaScript. simpan dan nikmati shoutbox yang keren-keren ini.
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 8:55 AM 0 komentar
Label: Blogger, SEKILAS INFO
Script Buku Tamu Model Show Hide
Okey, langsung saja, ini saya ada koleksi script buku tamu dengan model show hide, jadi buku tamu yang biasanya nongkrong di sidebar blog, sekarang melayang disebelah kanan, dan hanya tampak tombolnya saja. Untuk menggunakan script ini, anda hanya cukup mengcopy script dibawah ini letakan di Gadget Html/ Java Script, letakan saja di sembarang tempat, boleh sidebar kanan, bagian header, atau bagian footer, edit teks http://www.ahmad-888.blogspot.com/ dengan nama anda, atau nama blog anda, Buku Tamu Model Show Hide sudah bisa anda nikmati.
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_jn57XA2jLxY/SmCHl1YEsxI/AAAAAAAAAXQ/HshHClEVcvY/tabs.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Start http://shoutbox.widget.me HTML Code -->
<iframe title="Shoutbox" src="http://shoutbox.widget.me/window.html?uid=http://www.ahmad-888.blogspot.com/" width="200" height="300" frameborder="0" scrolling="auto"></iframe>
<br /><a href="http://shoutbox.widget.me" title="Get your own free chat widget!">Shoutbox widget</a><br />
<!-- End http://shoutbox.widget.me HTML Code -->
<br/>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 8:37 AM 0 komentar
Label: Blogger
Membuat Site Map, Daftar Isi Otomatis Versi 2
Membuat Site Map atau bisa juga dikatakan daftar Isi dengan model Otomatis versi ke 2 ini cukup keren, mau coba? anda tinggal copas saja kode berikut
Ini kodenya:
<script style="text/javascript" src="http://kodeku.googlecode.com/files/blogtocmin.js"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Cara Memasangnya, setelah anda login ke halaman admin blog anda, silahkan tambahkan gadget html/JavaScript dan CoPas script tadi kedalamnya,
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 8:24 AM 0 komentar
Label: Blogger
Cara Memposting Script atau HTML
Pada artikel kali ini kita akan membahas bagaimana cara posting script atau kode html. Bagi para pemula ataupun blogger lainnya pasti bingung saat pertama kali mamasukkan/memposting SCRIP atau Code HTML di blog Anda, pasti yang muncul bukan codenya melainkan hasil dari Script atau code HTML-nya, nah untuk yang ingin menulis/memposting tentang tutorial blog berisi Script atau code HTML cukup dengan meng-ENCODE Script atau Code HTML tersebut.
ENCODE maksudnya mengubah script atau code HTML yg hendak di posting menjadi bentuk susunan kata yg tidak terbaca sebagai perintah script atau code HTML itu sendiri. Untuk fasilitas ENCODE banyak terdapat di situs2 tertentu, diantaranya pada situs di bawah ini :
1.http://centricle.com/tools/html-entities/
2.http://www.opinionatedgeek.com/DotNet/Tools/HTMLEncode/Encode.aspx
CARA-nya mudah saja, hanya dengan mengcopy Script atau code HTML yg hendak di posting lalu klik tombol "Encode", Nah hasil dari Encode itu yang Anda posting di Blog Anda.
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 7:42 AM 0 komentar
Label: Blogger
Script Membuat Buku Tamu Cepat dan Praktis di blog
Membuat buku tamu di blog sebenarnya sudah pernah saya posting di koleksi web penyedia layanan shout box yang kebanyakan untuk mengambil script shout box yang akan dijadikan sebagai buku tamu, anda harus register terlebih dahulu.
Untuk kali ini anda tidak perlu lagi repot register, verifikasi email dll, tapi langsung copy script Buku Tamu dibawah, sedikit perubahan, dan buku tamu sudah bisa digunakan. Sangat praktis dan simpel.
Berikut script Buku Tamunya:
<!-- Start http://shoutbox.widget.me HTML Code -->
<iframe title="Shoutbox" src="http://shoutbox.widget.me/window.html?uid=YOURID" width="100%" height="400" frameborder="0" scrolling="auto"></iframe>
<br /><a href="http://shoutbox.widget.me" title="Get your own free chat widget!">Shoutbox widget</a><br />
<!-- End http://shoutbox.widget.me HTML Code -->
Pada script buku tamu diatas anda tinggal mengganti YOURID dengan id anda (bebas yang penting unik-belum ada yang menggunakan, bisa anda ganti saja dengan nama blog anda), sedangkah pada angka width="100%" fungsinya biar nanti lebarnya akan otomatis menyesuaikan dengan lebar sidebar blog anda. sedangkan untuk height="400" untuk mengatur ketinggian buku tamu, kalau terlalu panjang bisa anda ganti menjadi 300 atau 350.
Cara Memasangnya, setelah anda login ke halaman admin blog anda, silahkan tambahkan gadget html/JavaScript dan CoPas script tadi kedalamnya, rubah sesuai petunjuk diatas dan simpan.
Buku Tamu sudah siap digunakan. Gampang dan sangat praktis kan...?
Semoga Bermanfaat..
Diposkan oleh Ahmad Poethra Bone di 7:34 AM 0 komentar
Label: Blogger


















